

GeoStyler Snabbstart¶
Den här snabbstarten beskriver de grundläggande steg som krävs för att börja arbeta med GeoStyler: installera GeoStyler och lägga till en första UI-komponent i din react-applikation.
En komplett handledning för nybörjare finns på localhost/geostyler.
GeoStyler gör det enkelt att styla geodata på alla webbsidor. Användargränssnittet är oberoende av stylingformat och bör kunna användas för t.ex. OpenLayer eller SLD.
Installera GeoStyler¶
För att kunna använda GeoStyler måste du ha node.js installerat på ditt system. Instruktioner om hur du installerar node.js finns på node.js hemsida.
Vi rekommenderar att du installerar GeoStyler för varje projekt separat. I detta avsnitt beskrivs de steg som krävs.
Det enklaste sättet att installera GeoStyler är att använda npm som medföljer installationen av node.js. Kör helt enkelt följande kommando från din projektrot:
npm i geostyler
Se till att alla peer-beroenden är installerade i de angivna versionerna:
npm i react react-dom antd ol
Glöm inte att installera de parsers som du vill använda:
npm i geostyler-sld-parser
Integrera GeoStyler¶
Importera GeoStyler-komponenten Style till din applikation på följande sätt:
import { Style } from 'geostyler';
Komponenten Style tillhandahåller en mängd olika stylingfunktioner.
Efter importen kan du använda den i din renderingsmetod så här:
<Style
compact={true}
/>
Komponenten Style ska nu vara synlig i webbläsaren.

Integrera geostyler-sld-parser¶
För att redigera en befintlig SLD via GeoStyler måste vi först importera och instansiera geostyler-sld-parser.
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
Därefter kan vi läsa in en befintlig SLD till det GeoStyler-läsbara formatet.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
För att koppla denna stil till användargränssnittet måste vi lagra den i en tillståndsvariabel och skicka den till vår Style-komponent. När du har definierat myStyle som en tillståndsvariabel kan du använda den på följande sätt:
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
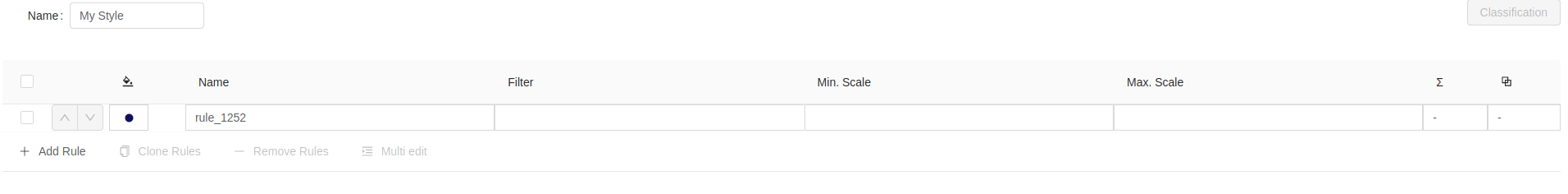
GeoStyler-gränssnittet ska nu matcha den stil som definierades som SLD.
För att få den redigerade stilen som SLD från komponenten Style kan du använda writeStyle()-metoden för geostyler-sld-parser inom onStyleChange()-metoden för komponenten Style.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
Saker att prova¶
Som ett nästa steg kan du försöka lägga till en OpenLayers-karta och ansluta Style-komponenten till kartan, så att du direkt kan se de ändringar du gjort på kartan.
Hur vill du gå vidare?¶
Kolla in dessa andra resurser om denna applikation.
